Навигация: различия между версиями
Yuretski>Bick Нет описания правки |
м (Замена ru на io.) Метки: с мобильного устройства из мобильной версии через расширенный мобильный режим |
||
| (не показаны 23 промежуточные версии 5 участников) | |||
| Строка 1: | Строка 1: | ||
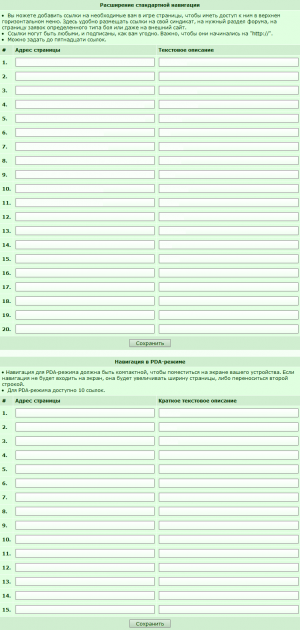
[[Изображение:navy.png|thumb|Навигация]]Навигация — это панель из 20 полей для ссылок, заполнив которые, позволит добавить необходимые вам в игре страницы, которые будут отображаться в верхнем горизонтальном меню. Чтобы заполнить поля для навигации выберите на странице персонажа в правом меню «Личные настройки» — «[https://www.gwars.io/info.edit.php?type=navy Навигация]». Здесь вы также сможете добавить навигацию и для [[PDA|PDA-режима]] — 15 полей. Дополнительная навигационная полоска не появляется, если оставить все поля пустыми. Данный функционал в игре появился [[(news) Дополнительные ссылки|2 ноября 2005 года]]. | |||
Для того чтобы они не сливались их можно написать разным шрифтом и сделать разноцветными. | Для того чтобы они не сливались их можно написать разным шрифтом и сделать разноцветными. | ||
;Ограничения: | |||
* Максимальное количество символов в поле «Адрес страницы» — 250. Остальные удаляются после сохранения. | |||
* Максимальное количество символов в поле «Текстовое описание» — 100. Остальные удаляются после сохранения. | |||
в | |||
== Изменения навигации == | |||
=== Шрифт и цвет === | |||
Для изменения навигации вам необходимо, во вкладке «[https://www.gwars.io/info.edit.php?type=navy Навигация]» в конце адреса страницы добавить style='****', где *** следующие параметры указываются, через точку {{nobr|с запятой (;)}}: | |||
* Размер — font-size:11px | |||
* Межсимвольные отступы — letter-spacing:5px | |||
* Цвет шрифта — color:#9900CC | |||
* Цвет фона — background:#FF0000 | |||
* Шрифт — font-family:"Arial" | |||
* Насыщенность — font-weight:700 | |||
* Стиль начертания — font-style:italic | |||
* Отменяет все эффекты, в том числе подчеркивание ссылки — text-decoration:none | |||
* Открытие в новом окне — target=_blank<ref>Ставится через пробел после указанных параметров в style.</ref> | |||
;Пример: | |||
:{{bgcolor|#E7FFE5|<nowiki>https://www.gwars.io/shop.php style=</nowiki>'text-decoration:none; font-size:11px; letter-spacing:5px; color:#FF0000; font-family:"Arial"; font-weight:700; font-style:italic;'}} | |||
=== Изменение ссылки под курсором === | |||
Параметры: | |||
* onmouseover — курсор на ссылке | |||
* onmouseout — курсор не на ссылке | |||
;Пример: | |||
:{{bgcolor|#E7FFE5|<nowiki>https://www.gwars.io/logout.php onmouseover=</nowiki>this.setAttribute('style','color:red;font-size:14px;text-decoration:none;font-weight:bolder;') onmouseout<nowiki>=</nowiki>this.setAttribute('style','color:#669966;font-size:9px;text-decoration:none;')}} | |||
== | === Автоматический вход === | ||
Для автоматического входа в игру, можно использовать ссылку. Это актуально для тех кто играет с телефона или использует несколько персонажей (не нужно каждый раз вводить логин и пароль). | |||
;Пример: | |||
:{{bgcolor|#E7FFE5|<nowiki>http://gwars.ru/login.php?login=ИМЯ&pass=ПАРОЛЬ</nowiki>}} | |||
== Примечания == | |||
<references /> | |||
== См. также == | |||
* [[BB-код]] | |||
* [[Быстрые ссылки]] | |||
== Ссылки == | |||
* [http://cccp-gw.su/navcolor Сайт «Наша родина — СССР» — подбор цвета навигации и ознакомление с 16-ричным кодом палитры цветов]; | |||
* [http://born2kill.clan.su/index/0-31 Сайт «Born to Kill» — изменение цвета навигации]. | |||
[[Категория:Терминология]] | [[Категория:Терминология]] | ||
Текущая версия от 18:51, 12 мая 2022

Навигация — это панель из 20 полей для ссылок, заполнив которые, позволит добавить необходимые вам в игре страницы, которые будут отображаться в верхнем горизонтальном меню. Чтобы заполнить поля для навигации выберите на странице персонажа в правом меню «Личные настройки» — «Навигация». Здесь вы также сможете добавить навигацию и для PDA-режима — 15 полей. Дополнительная навигационная полоска не появляется, если оставить все поля пустыми. Данный функционал в игре появился 2 ноября 2005 года.
Для того чтобы они не сливались их можно написать разным шрифтом и сделать разноцветными.
- Ограничения
- Максимальное количество символов в поле «Адрес страницы» — 250. Остальные удаляются после сохранения.
- Максимальное количество символов в поле «Текстовое описание» — 100. Остальные удаляются после сохранения.
Изменения навигации
Шрифт и цвет
Для изменения навигации вам необходимо, во вкладке «Навигация» в конце адреса страницы добавить style='****', где *** следующие параметры указываются, через точку с запятой (;):
- Размер — font-size:11px
- Межсимвольные отступы — letter-spacing:5px
- Цвет шрифта — color:#9900CC
- Цвет фона — background:#FF0000
- Шрифт — font-family:"Arial"
- Насыщенность — font-weight:700
- Стиль начертания — font-style:italic
- Отменяет все эффекты, в том числе подчеркивание ссылки — text-decoration:none
- Открытие в новом окне — target=_blank[1]
- Пример
- https://www.gwars.io/shop.php style='text-decoration:none; font-size:11px; letter-spacing:5px; color:#FF0000; font-family:"Arial"; font-weight:700; font-style:italic;'
Изменение ссылки под курсором
Параметры:
- onmouseover — курсор на ссылке
- onmouseout — курсор не на ссылке
- Пример
- https://www.gwars.io/logout.php onmouseover=this.setAttribute('style','color:red;font-size:14px;text-decoration:none;font-weight:bolder;') onmouseout=this.setAttribute('style','color:#669966;font-size:9px;text-decoration:none;')
Автоматический вход
Для автоматического входа в игру, можно использовать ссылку. Это актуально для тех кто играет с телефона или использует несколько персонажей (не нужно каждый раз вводить логин и пароль).
- Пример
- http://gwars.ru/login.php?login=ИМЯ&pass=ПАРОЛЬ
Примечания
- ↑ Ставится через пробел после указанных параметров в style.